HAR
HAR(HTTP ARchive format) 파일은 웹브라우저와 사이트간의 상호작용을 로그로 남기는 파일로 주로 하기와 같은 이슈를 검토 할 때 사용됩니다.
성능이슈 : 느린 페이지 로딩, 특정 작업을 수행할 때 타임아웃 발생
페이지렌더링 : 페이지 포맷 오류, 정보 누락
위와 관련 된 이슈일 경우 HAR 파일을 함께 제공하면 아틀라시안 서포트팀에서 보다 신속하게 문제를 처리 할 수 있습니다.
생성 전 참고사항
지원되는 브라우저에서 수행되어야 합니다.
비교를 위해 여러개의 HAR File을 생성하는것이 좋습니다.
생성 방법
1) Chrome 사용
크롬은 기본적으로 개발자 도구를 지원하기 때문에 사용하기 편리합니다.
1. 개발자 도구 활성화
2. 단축키 사용 : Windows - F12, OS X- ⌘⌥I , Linux Ctrl + Shift + i
3. 메뉴 이동 : 우측상단의 크롬메뉴(세로로 점3개) > 도구 더보기 > 개발자 도구
4. 개발자 도구의 네트워크(Network) 탭 이동
5. Disable cache 체크 - 일부 리소스를 캐시에서 가져와서 정확한 측정이 방해되는 것을 방지
6. 페이지를 새로고침하여 트래픽 캡쳐를 진행
7. 해당 페이지에서 발생하는 문제점을 재현
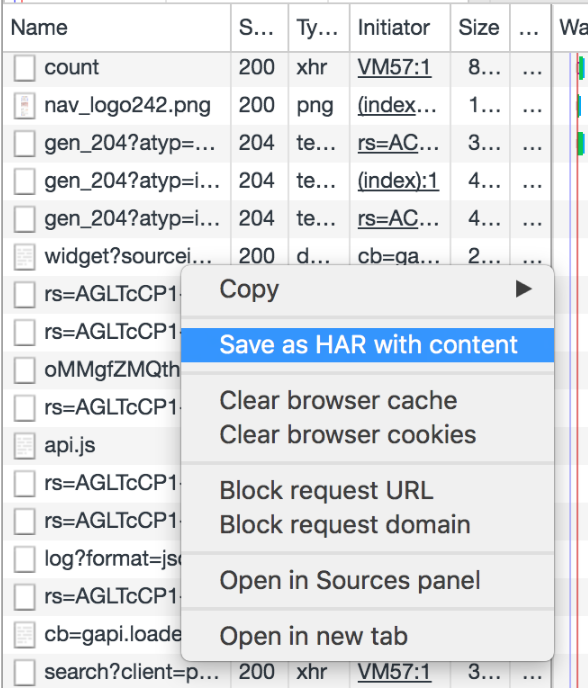
8. 네트워크 탭에서 우클릭을 한후 HAR 파일 저장

9. 저장한 HAR파일에 중요한 정보가 있을 경우(암호 또는 비밀 정보) 텍스트 편집기로 수정 후 제출
직접 검토하는 방법
1) 자바 스크립트 오류
Chrome 콘솔에서 자바스크립트 오류가 있는지 확인합니다.
2) 네트워크 문제
네트워크(Network) 탭을 사용합니다.
1. 크롬을 열고 개발자 도구를 활성화
2. 네트워크 탭을 선택
3. 보존 로그 사용
4. 문제가 있는 페이지를 로드
5. 로딩이 완료될 때까지 기다림
6. HTTP/1.1 상태 코드를 참조하여 해당 오류의 의미에 대한 정보를 확인하고 오류에 대해 검토
참고자료 : Generating HAR files and analyzing web requests | Atlassian Support | Atlassian Documentation
This page has no comments.